Chapter 3. The Nature of JavaScript
JavaScript’s nature can be summarized as follows:
- It’s dynamic
- Many things can be changed. For example, you can freely add and remove properties (fields) of objects after they have been created. And you can directly create objects, without creating an object factory (e.g., a class) first.
- It’s dynamically typed
- Variables and object properties can always hold values of any type.
- It’s functional and object-oriented
-
JavaScript supports two programming language paradigms: functional programming (first-class functions, closures, partial application via
bind(), built-inmap()andreduce()for arrays, etc.) and object-oriented programming (mutable state, objects, inheritance, etc.). - It fails silently
- JavaScript did not have exception handling until ECMAScript 3. That explains why the language so often fails silently and automatically converts the values of arguments and operands: it initially couldn’t throw exceptions.
- It’s deployed as source code
- JavaScript is always deployed as source code and compiled by JavaScript engines. Source code has the benefits of being a flexible delivery format and of abstracting the differences between the engines. Two techniques are used to keep file sizes small: compression (mainly gzip) and minification (making source code smaller by renaming variables, removing comments, etc.; see Chapter 32 for details).
- It’s part of the web platform
- JavaScript is such an essential part of the web platform (HTML5 APIs, DOM, etc.) that it is easy to forget that the former can also be used without the latter. However, the more JavaScript is used in nonbrowser settings (such as Node.js), the more obvious it becomes.
Quirks and Unorthodox Features
Note that JavaScript engines have become quite smart and fix some of the quirks, under the hood. For example:
- Specification-wise, JavaScript does not have integers, only floating-point numbers. Internally, most engines use integers as much as possible.
- Arguably, arrays in JavaScript are too flexible: they are not indexed sequences of elements, but maps from numbers to elements. Such maps can have holes: indices “inside” the array that have no associated value. Again, engines help by using an optimized representation if an array does not have holes.
Elegant Parts
But JavaScript also has many elegant parts. Brendan Eich’s favorites are:[3]
- First-class functions
- Closures
- Prototypes
- Object literals
- Array literals
The last two items, object literals and array literals, let you start with objects and introduce abstractions (such as constructors, JavaScript’s analog to classes) later. They also enable JSON (see Chapter 22).
Note that the elegant parts help you work around the quirks. For example, they allow you to implement block scoping, modules, and inheritance APIs—all within the language.
Influences
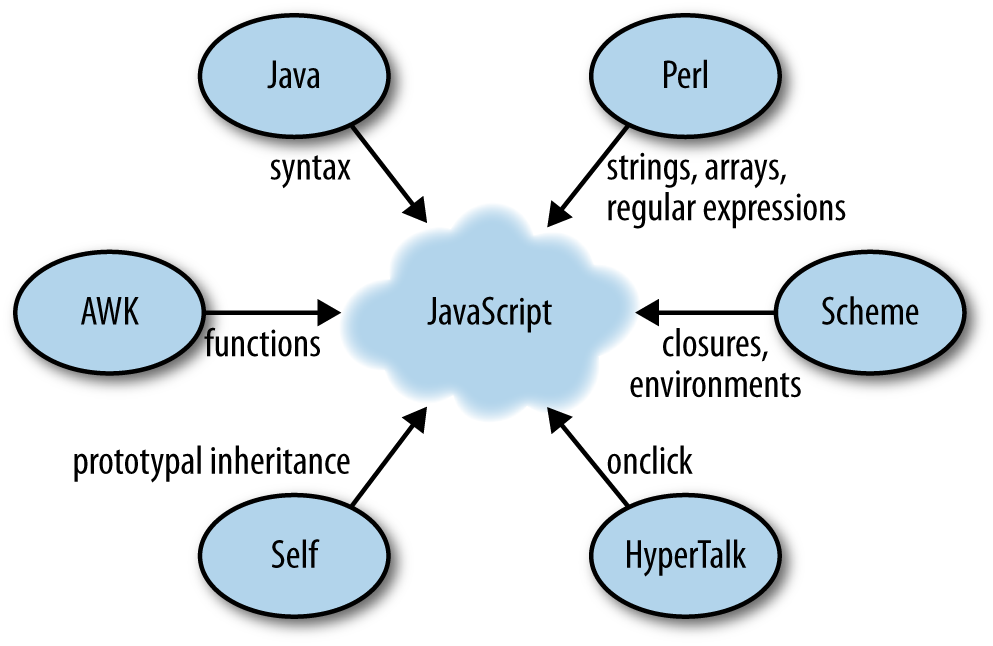
JavaScript was influenced by several programming languages (as shown in Figure 3-1):
-
Java is the role model for JavaScript’s syntax. It also led to JavaScript’s partitioning of values into primitives and objects and to the
Dateconstructor (which is a port ofjava.util.Date). -
AWK inspired JavaScript’s functions. In fact, the keyword
functioncomes from AWK. - Scheme is the reason that JavaScript has first-class functions (they are treated like values and can be passed as arguments to functions) and closures (see Chapter 16).
- Self is responsible for JavaScript’s unusual style of object orientation; it supports prototypal inheritance between objects.
- Perl and Python influenced JavaScript’s handling of strings, arrays, and regular expressions.
-
Beyond the actual language, HyperTalk influenced how JavaScript was integrated into web browsers. It led to HTML tags having event-handling attributes such as
onclick.